哈囉大家好~
昨天完成了從預覽模式切換到編輯模式的功能,今天要實現讓使用者修改內容的功能。
那就開始吧!
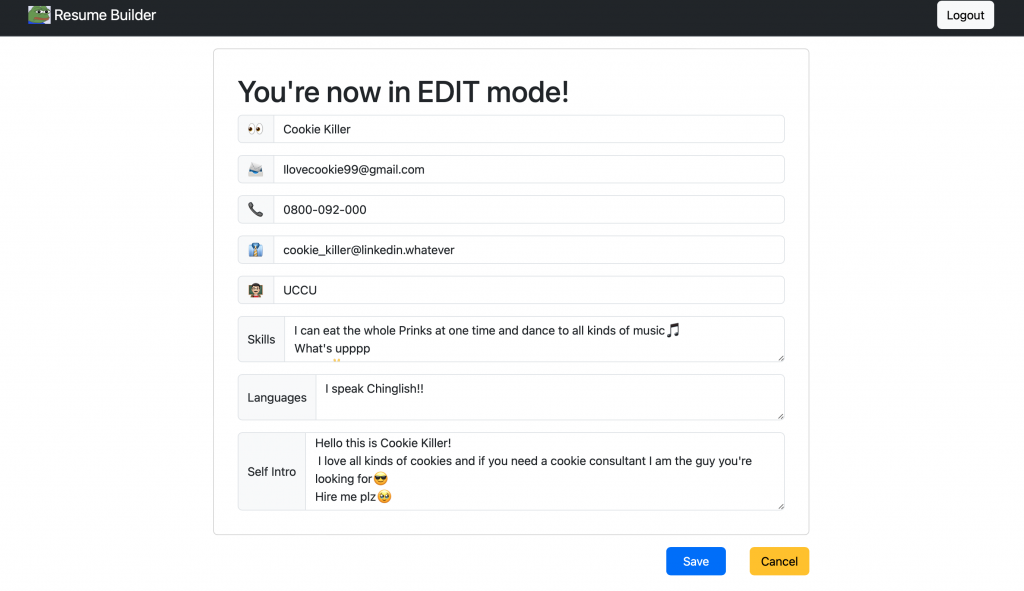
按下edit按鈕後界面會切換成編輯模式如下:
前端介面的程式碼和預覽的部分沒有很大的差異:
@if (!$editMode)
// 此處省略預覽畫面程式碼
@else
<div class="card mb-3"
style="max-width: 800px; margin: auto auto;margin-top: 1em; padding: 2em 2em;">
<h1>You're now in EDIT mode!</h1>
<!-- name -->
<div class="input-group mb-3">
<span class="input-group-text" id="basic-addon1">👀</span>
<input type="text" class="form-control" placeholder="say my NAME you know who I am"
aria-label="Name" aria-describedby="basic-addon1"
wire:model="name"
>
</div>
<!-- email -->
<div class="input-group mb-3">
<span class="input-group-text" id="basic-addon1">📨</span>
<input type="text" class="form-control" placeholder="Your mail here!"
aria-label="Email" aria-describedby="basic-addon1"
wire:model="email"
>
</div>
<!-- phone -->
<div class="input-group mb-3">
<span class="input-group-text" id="basic-addon1">📞</span>
<input type="text" class="form-control" placeholder="Call me maybe?"
aria-label="Phone" aria-describedby="basic-addon1"
wire:model="phone"
>
</div>
<!-- social media -->
<div class="input-group mb-3">
<span class="input-group-text" id="basic-addon1">👔</span>
<input type="text" class="form-control" placeholder="DM me thru social media!"
aria-label="Social" aria-describedby="basic-addon1"
wire:model="social"
>
</div>
<!-- education -->
<div class="input-group mb-3">
<span class="input-group-text" id="basic-addon1">👨🏻🏫</span>
<input type="text" class="form-control" placeholder="Where did u graduate from?"
aria-label="Education" aria-describedby="basic-addon1"
wire:model="education"
>
</div>
<!-- skills -->
<div class="input-group mb-3">
<span class="input-group-text">Skills</span>
<textarea class="form-control" aria-label="Skills"
placeholder="Show me what you got 👊"
wire:model="skills"
></textarea>
</div>
<!-- language -->
<div class="input-group mb-3">
<span class="input-group-text">Languages</span>
<textarea class="form-control" aria-label="Language"
placeholder="I speak Parseltongue🐍"
wire:model="language"
></textarea>
</div>
<!-- self introduction -->
<div class="input-group">
<span class="input-group-text">Self Intro</span>
<textarea class="form-control" aria-label="self-introduction"
placeholder="Briefly introduce yourself!"
wire:model="selfIntro"
></textarea>
</div>
</div>
<div style="display: flex; float: right; margin-right: 20em">
<button type="button" class="btn btn-primary"
style="width: 5em; margin-right: 2em;"
wire:click="saveEdition">
Save</button>
<button type="button" class="btn btn-warning"
style="width: 5em;"
wire:click="cancel">Cancel</button>
</div>
@endif
因為想要在編輯模式保留使用者過去的編輯內容,所以在昨天提到的mount() function中讀取並對應前端介面wire:model對應的變數:
public $name;
public $email;
public $phone;
public $social;
public $education;
public $skills;
public $language;
public $selfIntro;
public function mount($resumeId)
{
$this->resumeId = $resumeId;
$resumeContent = Resume::find($this->resumeId);
if (!$resumeContent) {
dd('Resume content not found!');
}
$this->name = $resumeContent->name;
$this->email = $resumeContent->email;
$this->phone = $resumeContent->phone;
$this->social = $resumeContent->social;
$this->education = $resumeContent->education;
$this->skills = $resumeContent->skills;
$this->language = $resumeContent->language;
$this->selfIntro = $resumeContent->selfIntro;
}
這樣一來就可以像上方截圖所示,使用者切換成編輯模式後可以在過去的內容下進行修改,不需要整個重新寫。
以及處理取消編輯模式的cancel() function:
public function cancel()
{
$this->editMode = !$this->editMode;
}
接下來要更新修改的內容到資料庫:(儲存按鈕)
public function saveEdition()
{
$resumeContent = Resume::find($this->resumeId);
$resumeContent->name = $this->name;
$resumeContent->email = $this->email;
$resumeContent->phone = $this->phone;
$resumeContent->social = $this->social;
$resumeContent->education = $this->education;
$resumeContent->skills = $this->skills;
$resumeContent->language = $this->language;
$resumeContent->selfIntro = $this->selfIntro;
$resumeContent->save();
$this->editMode = !$this->editMode;
}
因為$editMode變數值的改變,所以按下儲存按鈕後會切換回預覽模式,就可以馬上看到更新後的內容了~
目前已經實現了CRUD的CRD,剩下最後一個D-Delete就留給明天吧!
明天要來實現刪除指定的resume功能,讓使用者按下刪除按鈕後讓頁面上該筆紀錄消失。
今天很幸運,上班和下班路上都沒有下雨![]()
那就明天見啦 byebye~
